Vue常见页面(管理+详情+编辑+新增)一、element-ui常见元素-el-form、el-form-item、el-row、el-col
Vue常见页面(管理+详情+编辑+新增)一、element-ui常见元素-el-form、el-form-item、el-row、el-col
为什么要写这章节
因为之前一直感觉,啊,我需要什么,就去element-ui去找就可以了,但是你发现布局是一个大问题,表单是我们常用的一个内容,表单大体的框架是还是需要学习一下的
element的布局方式与bootstrap原理是一样的,将网页划分成若干行,然后每行等分为若干列,基于这样的方式进行布局,形象的成为栅栏布局。
区别是element可将每行划分为24个分栏,而bootstrap是划分为12个分栏,从使用角度,还是24个分栏更加精细。
标签将表单控件包裹起来,每个控件使用el-form-item标签包裹起来,这样产生的表单就会比较整齐。
:inline=“true” 元素变成一行
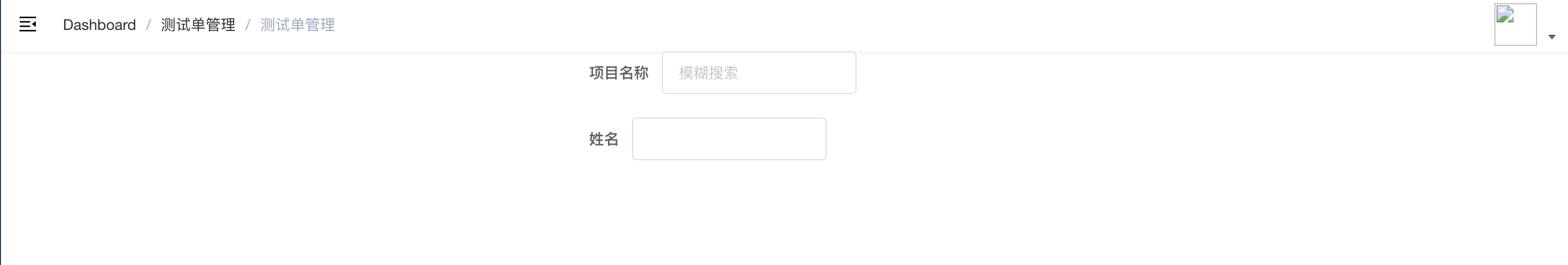
<template> <div > <el-form> <el-row > <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>是下面这样的

加上
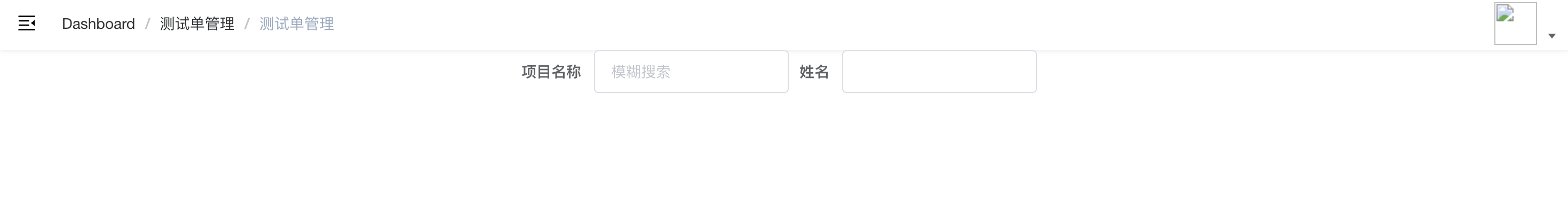
<template> <div > <el-form :inline="true"> <el-row > <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>是这样的

el-form-item
上面的例子也看到了,在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件
行与列
每行使用
标签标识
每行内的列使用
标识
type=“flex” justify=“left”
这个是
的属性
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。这两个是配合起来用的,justify有多个属性
justify=center 居中对齐justify=start 左对齐justify=end 右对齐justify=space-between 空格间距在中间对齐justify=space-around 左右各占半格空格对齐<template> <div > <el-form :inline="true"> <el-row type="flex" justify="center"> <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>
<template> <div > <el-form :inline="true"> <el-row type="flex" justify="left"> <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>
:span=“6”
这个属性是在el-col上的
还记得我们说一行是有24个元素的,span后面的值就是这个el-col列元素能占的大小,不管一个el-row有几个el-col,加起来不能超过24个
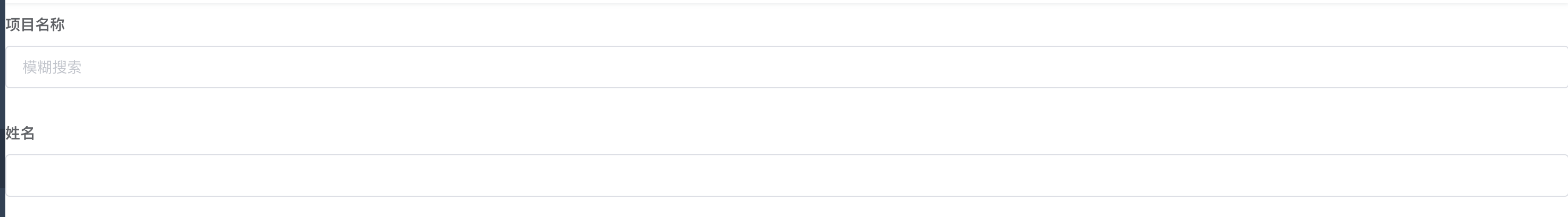
<template> <div > <el-form :inline="true"> <el-row type="flex" justify="center"> <el-col :span="9"> <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-col> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>
我们将el-col的比例缩小,导致放不下两个元素的时候,元素就会换行了
<template> <div > <el-form :inline="true"> <el-row type="flex" justify="center"> <el-col :span="6"> <el-form-item label="项目名称"> <el-input placeholder="模糊搜索"></el-input> </el-form-item> <el-form-item label="姓名"> <el-input ></el-input> </el-form-item> </el-col> </el-row> </el-form> </div></template><script></script><style lang="scss"></style>