百度地图飞线效果
文章目录
-
-
- 一、第一步
- 二、第二步
- 三、第三步
- 四、源码分析
-
- 1、地图的初始化
- 2、构造并生成数据
- 3、可视化图层
- 五、案例
-
上一篇:echarts 快速上手
一、第一步
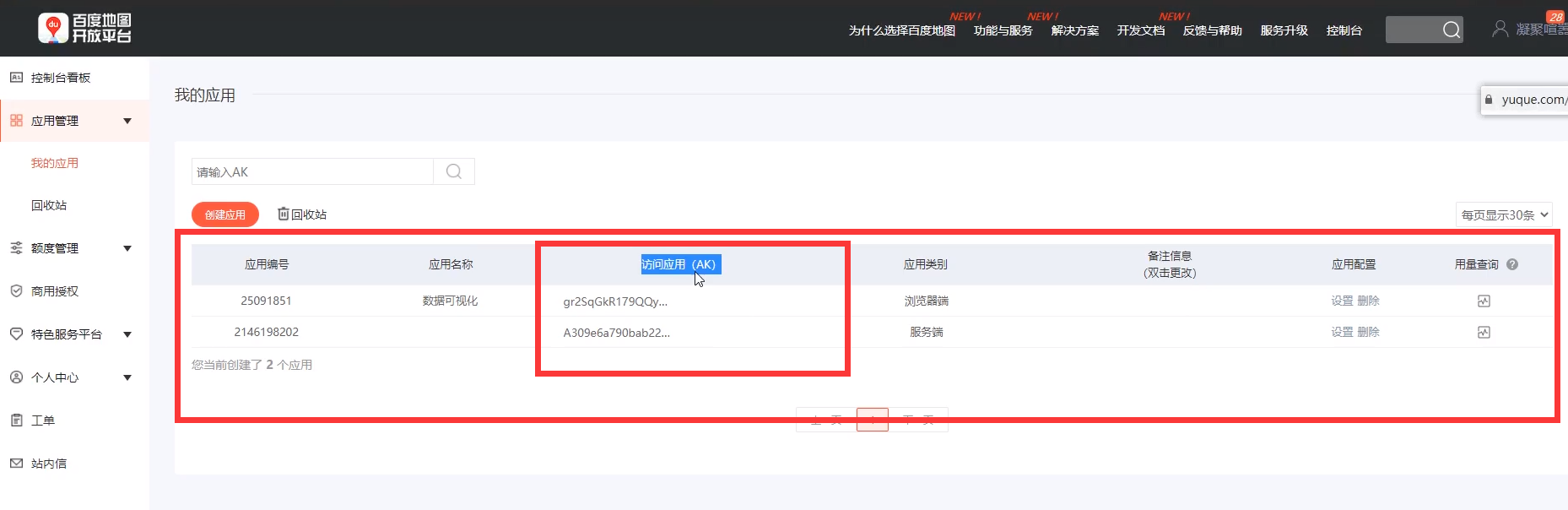
点击链接跳转到Map地理信息可视化库官网,学习相关应用知识,此处要添加的AK信息在第三步中有讲到
http://mapv.baidu.com/gl/docs/index.html
二、第二步
搜索百度地图开发
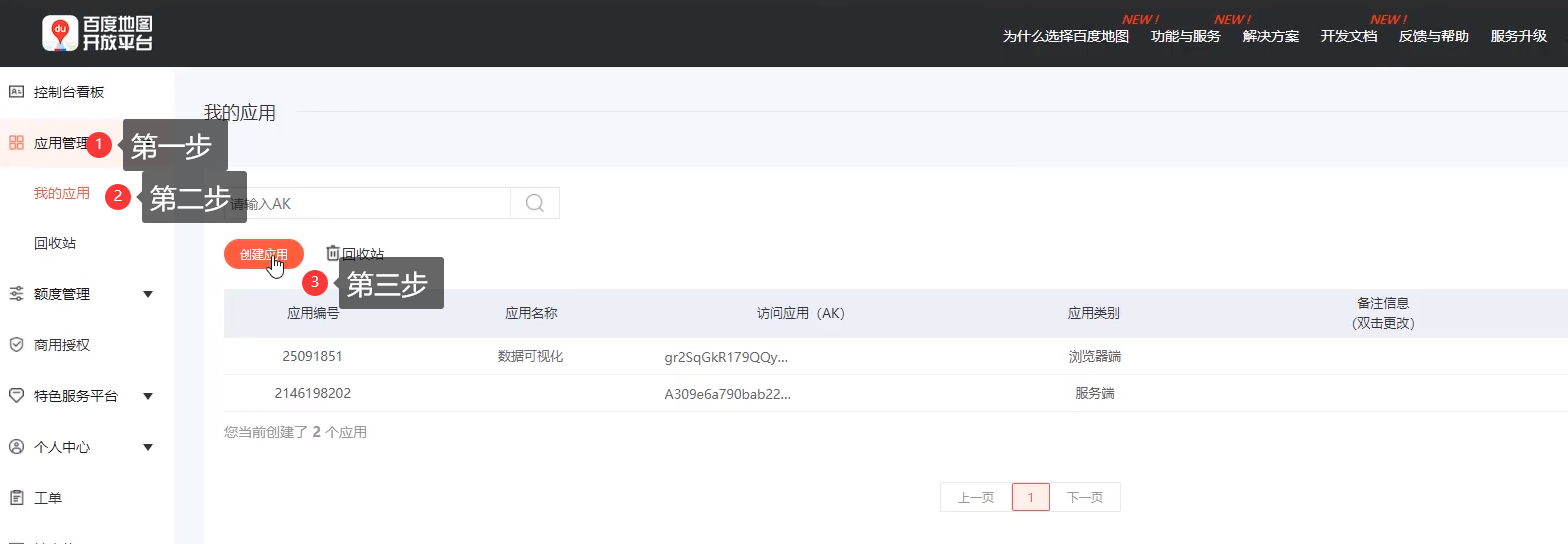
三、第三步
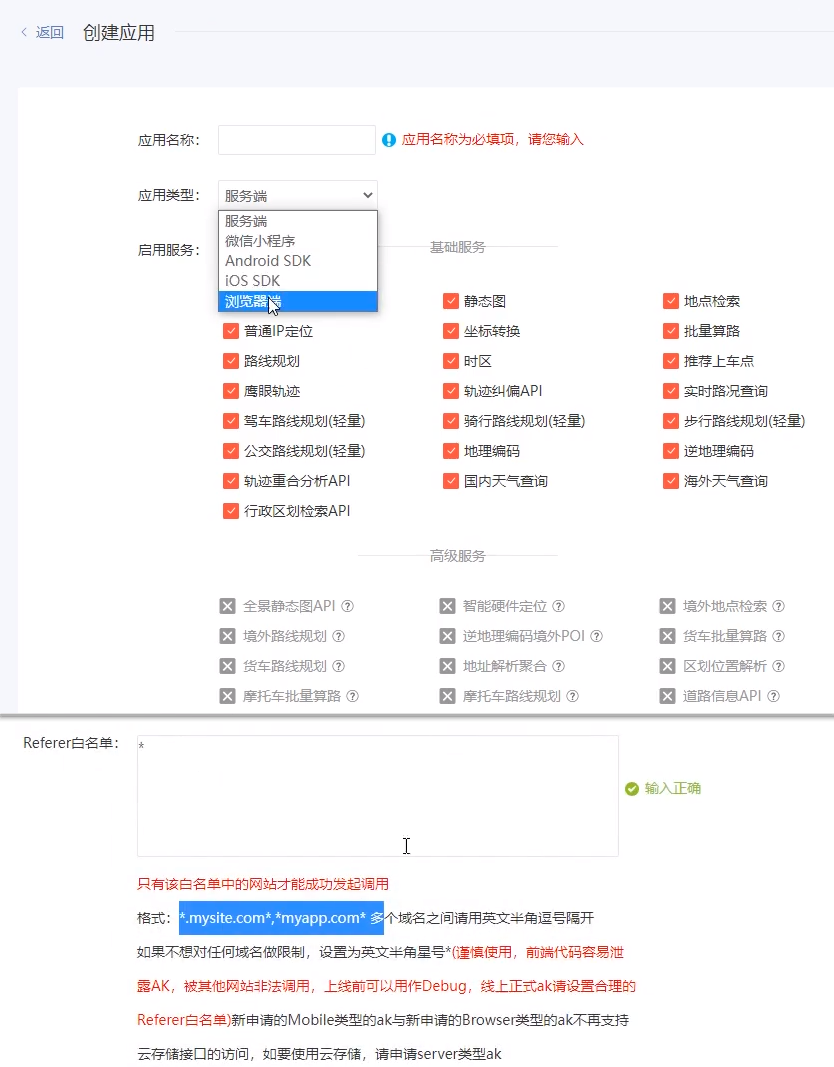
进入SDK官网之后进行创建应用
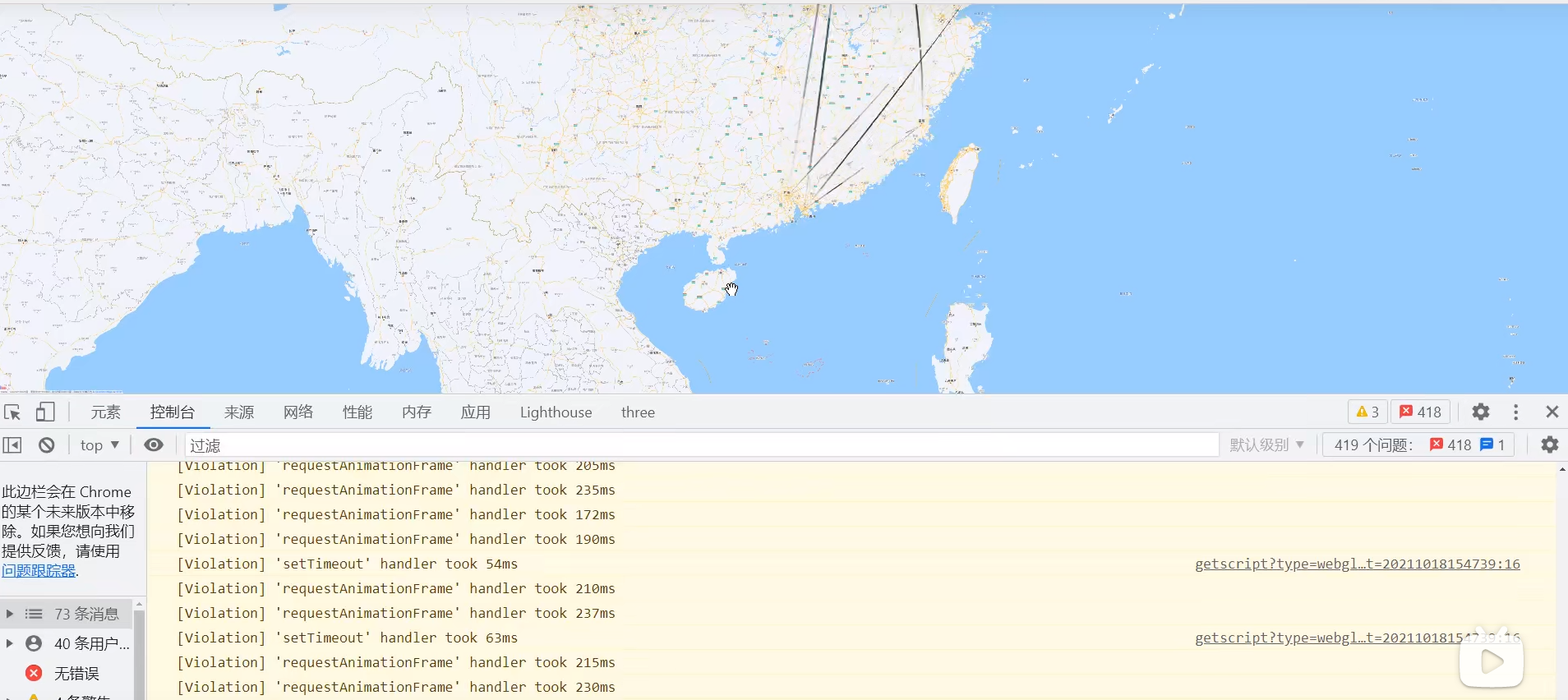
四、源码分析
https://www.bilibili.com/video/BV13h411t7b1?p=8&spm_id_from=pageDriver
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"> <title>MapVGL</title> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } #map_container { width: 100%; height: 100%; margin: 0; } </style> <script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script> <script src="//mapv.baidu.com/build/mapv.min.js"></script> <script src="static/common.js"></script> <script src="https://code.bdstatic.com/npm/[email protected]/dist/mapvgl.min.js"></script></head><body> <div id="map_container"></div>1、地图的初始化
<script>// 地图的初始化var map = new BMapGL.Map('map_container') //初始化mapmap.centerAndZoom(new BMapGL.Point(113,23),8.5); // 设置初始化地图位置,此处设置广州的point,地图的缩放比例为8.5map.setTilt(30) // 地图的倾斜角度map.setHeading(30) // 设置旋转角度var citys = ['北京','上海','深圳','广州','福州'];var count = 20;var data = [];2、构造并生成数据
while (count--){// 构造数据// var startPoint = mapv.utilCityCenter.getCenterByCityName('广州');//设置起点// var endPoint = mapv.utilCityCenter.getCenterByCityName('福州')//设置终点var startPoint = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random()*citys.length)]);//设置随机起点var endPoint = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random()*citys.length)])//设置随机终点console.log(startPoint,endPoint) // 打印如下// 通过传入起点和终点,生成带高度的贝塞尔曲线坐标集,可以用来生成飞线数据var curve = new mapvgl.BezierCurve({ start: [startPoint.lng, startPoint.lat], end: [endPoint.lng, endPoint.lat]});// 生成曲线数据,打印如下const curveData = curve.getPoints()console.log(curveDate)// 生成数据data.push({ gometry:{ type:'LineString', coordinates:curveData }, // 生成随机的路径线颜色值 properties:{ color:`rgb(${Math.floor(Math.random *255)},${Math.floor(Math.random *255)},${Math.floor(Math.random *255)})` }})} 

3、可视化图层
// 初始化MapVGL容器对象,用来管理各可视化图层对象。 var view = new mapvgl.View({map:map}); // 飞线图层 var layer = new mapvgl.FlyLineLayer({// 设置路径线的stylestyle:'chaos',// 设置路径线的速度step:0.5,color: 'rgba(50, 50, 200, 1)', // 路径的颜色// 根据数据data生成文理颜色textureColor: function(data){ return data.properties.color},textureWidth: 10, // 线段的宽度textureLength: 30, // 线段长度,0 - 100 }); view.addLayer(layer) layer.setData(data)</script></body></html>五、案例

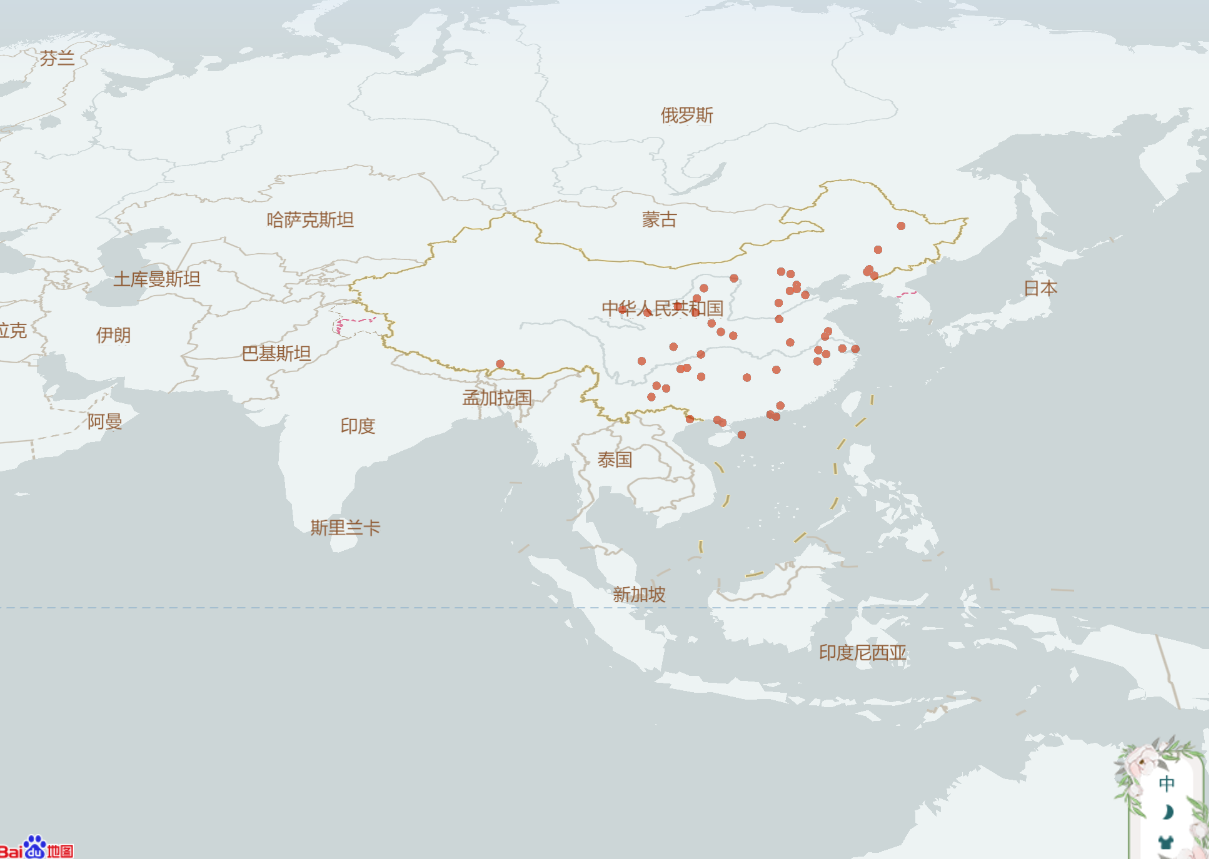
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8"> <title>MapVGL</title> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } #map_container { width: 100%; height: 100%; margin: 0; } </style> <script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script> <script src="//mapv.baidu.com/build/mapv.min.js"></script> <script src="static/common.js"></script> <script src="https://code.bdstatic.com/npm/[email protected]/dist/mapvgl.min.js"></script></head><body> <div id="map_container"></div> <script> var map = initMap({ tilt: 50.5, heading: 0, center: [106.716879,29.044285], zoom: 5, style: whiteStyle, skyColors: [ // 地面颜色 'rgba(226, 237, 248, 0)', // 天空颜色 'rgba(186, 211, 252, 1)' ] }); var view = new mapvgl.View({ map: map }); var data = []; var citys = [ '北京', '天津', '上海', '重庆', '石家庄', '太原', '呼和浩特', '哈尔滨', '长春', '沈阳', '济南', '南京', '合肥', '杭州', '南昌', '福州', '郑州', '武汉', '长沙', '广州', '南宁', '西安', '银川', '兰州', '西宁', '乌鲁木齐', '成都', '贵阳', '昆明', '拉萨', '海口' ]; var randomCount = 50; // 构造数据 while (randomCount--) { var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length, 10)]); data.push({ geometry: { type: 'Point', coordinates: [cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4] } }); } var rippleLayer = new mapvgl.RippleLayer({ size: 500000, unit: 'm', color: 'rgb(255, 51, 0)', enablePicked: true, onClick: (e) => { // 点击事件 console.log(e); }, }); view.addLayer(rippleLayer); rippleLayer.setData(data); setTimeout(() => { rippleLayer.setOptions({ size: 50, duration: 4, unit: 'px', color: 'rgb(255, 51, 0)' }); }, 4000); </script></body></html>