HarmonyOS应用开发第一次培训(ToDoList)
目录
1.写在前面
1.1.DevEco Studio的安装教程
1.2.需要具备的知识
1.3.主要的文件结构介绍
2.ToDoList的制作
2.1.项目创建
2.2.界面设计
2.3.逻辑设计
2.3.1.从外部读入数据
2.3.2.代办任务数的计算
2.3.3.将开关同步todoList
2.3.4.删除的处理
2.3.5.增加待办项
2.3.6.JS代码全览
1.写在前面
1.1.DevEco Studio的安装教程
鸿蒙应用开发:安装DevEco Studio及环境配置_czx鑫的博客-CSDN博客_deveco
1.2.需要具备的知识
(1)HTML(2)CSS(3)JS(4)Vue(5)最好有小程序开发的经历
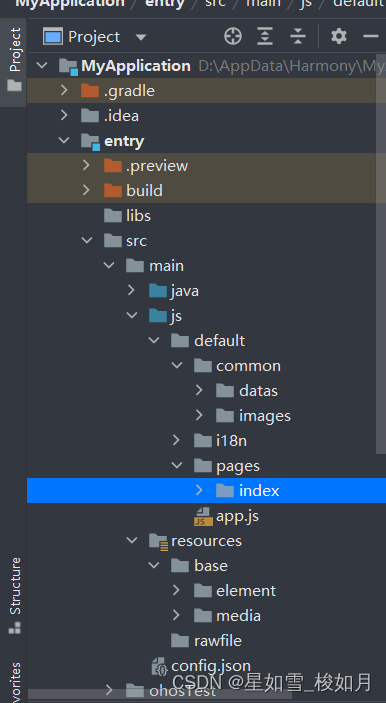
1.3.主要的文件结构介绍

common为共有文件夹,可以用来放图片,数据等。
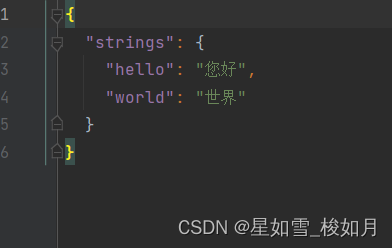
i18n是多语言,你可以将“hello”定义为“你好”

pages是页面内部三文件(.hml .css .js)
config.json是全局配置,创建新页面时要把路径添加到pages中
app.js应用打开关闭时触发的生命周期钩子函数
2.ToDoList的制作
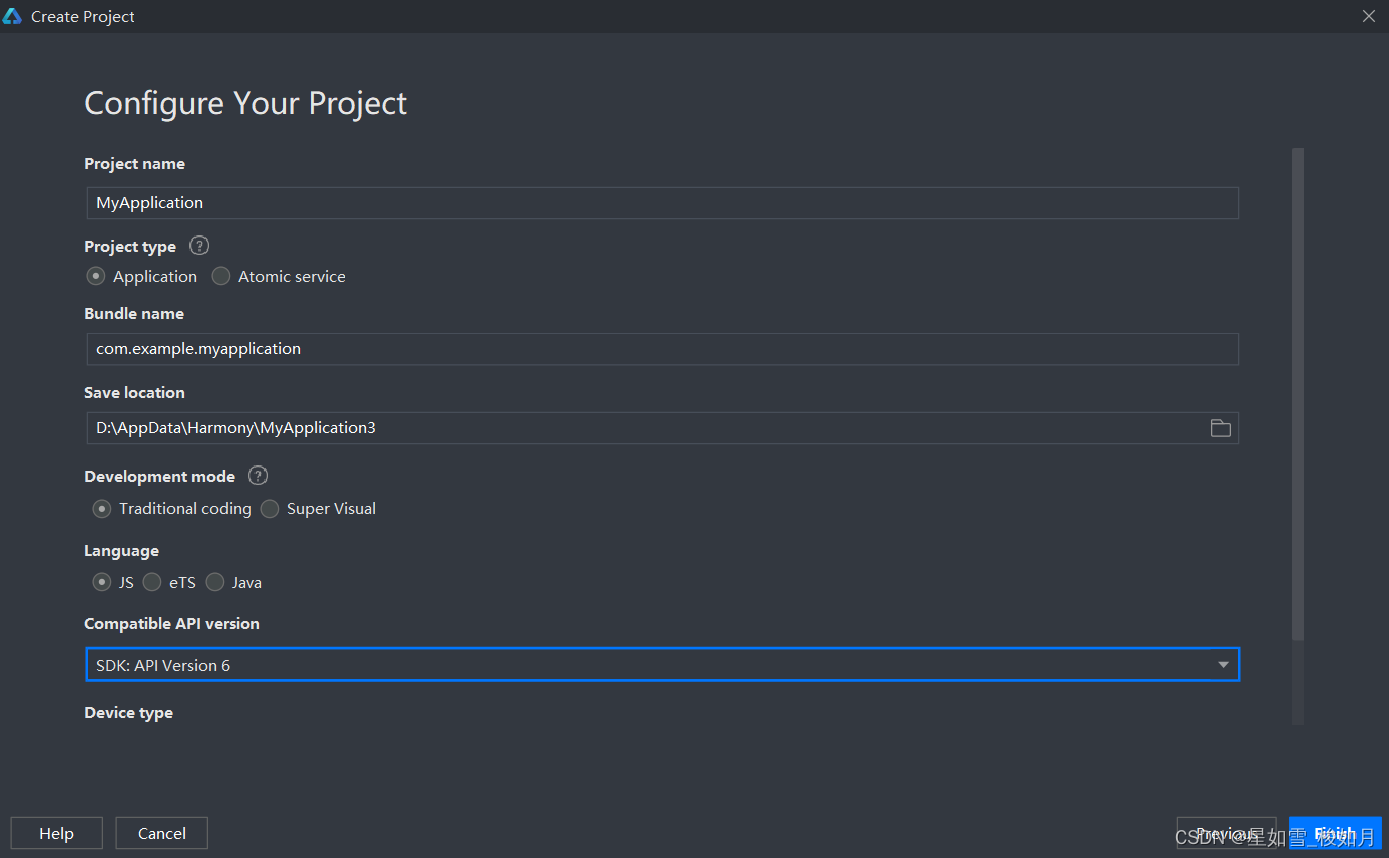
2.1.项目创建

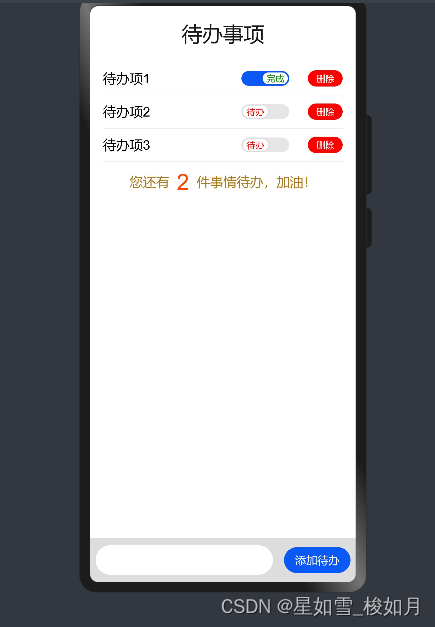
2.2.界面设计
CSS为flex模型,注意其会自动填充
待办事项 待办项1 待办项2 待办项3 您还有 2 件事情待办,加油! .container { flex-direction: column; justify-content: flex-start; align-items: center; padding-bottom: 100px;}.title { font-size: 25px; margin-top: 20px; margin-bottom: 20px; color: #000000; opacity: 0.9; font-size: 28px;}.item{ width: 325px; padding: 10px 0; flex-direction: row; align-items: center; justify-content: space-around; border-bottom: 1px solid #eee;}.todo{ color: #000; width: 180px; font-size: 18px;}.switch{ font-size: 12px; texton-color: green; textoff-color:red; text-padding: 5px; width: 100px; height: 24px; allow-scale: false;}.remove { font-size: 12px; margin-left: 10px; width: 50px; height: 22px; color: #fff; background-color: red;}.info{ width: 100%; margin-top: 10px; justify-content: center;}.info-text { font-size: 18px; color: #AD7A1B;}.info-num{ color: orangered; margin-left: 10px; margin-right: 10px;}.add-todo { position: fixed; left: 0; bottom: 0; width: 100%; height: 60px; flex-direction: row; justify-content: space-around; align-items: center; background-color: #ddd;}.plan-input { width: 240px; height: 40px; background-color: #fff;}.plan-btn { width: 90px; height: 35px; font-size: 15px;}
2.3.逻辑设计
2.3.1.从外部读入数据
在common建datas文件夹(可以在文件管理器自己创建),在内部新建todoList.js文件
export default [ { info: '给老王打个电话', status: true }, { info: '输出工作计划', status: false }, { info: '和小王对接需求', status: true }, { info: '整理客户资料', status: false }, { info: '和朋友一起聚餐', status: false }]在JS通过 “import todoList from "../../common/datas/todoList.js” ”导入
必须用相对路径
js下data设置变量

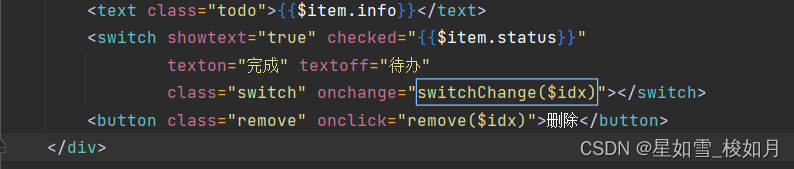
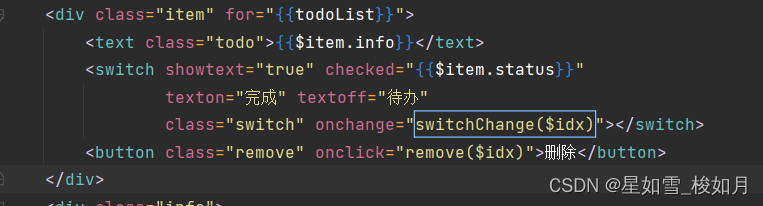
HTML中遍历todoList用{{todoList}},想要使用内部(在common中创建的js文件)内容,需要使用{{$item.内容}},索引 id要用{{idx}

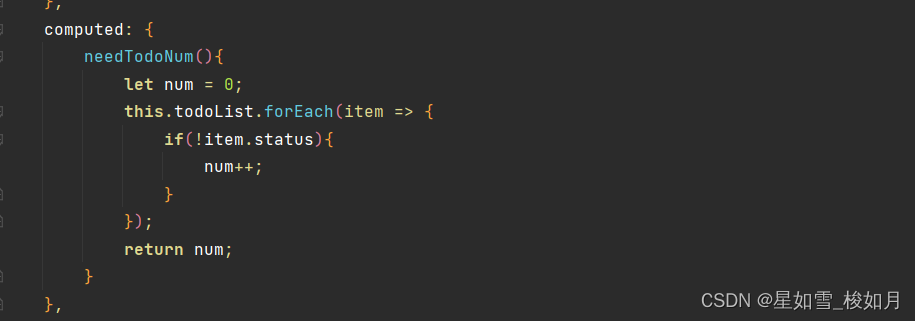
2.3.2.代办任务数的计算

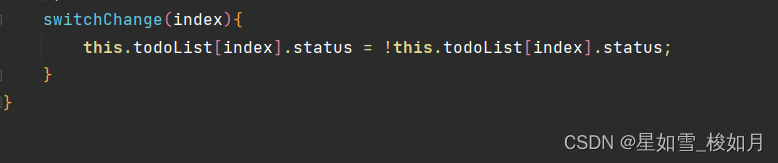
2.3.3.将开关同步todoList(将值取反)


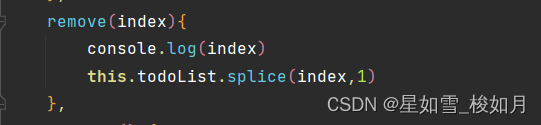
2.3.4.删除的处理(splice)
![]()

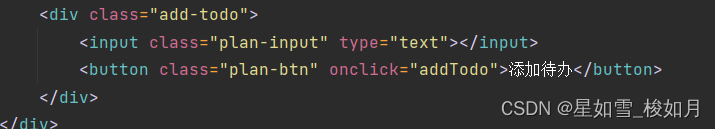
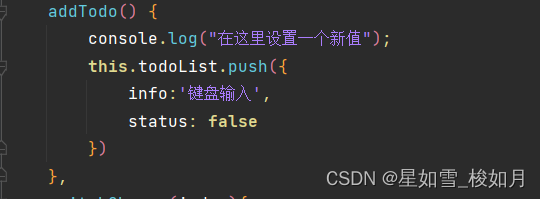
2.3.5.增加待办项(push)


2.3.6.JS代码全览
import todoList from "../../common/datas/todoList.js"export default { data: { // 待办事件列表 todoList, inputTodo: "IDE无法调用输入" }, computed: { needTodoNum(){ let num = 0; this.todoList.forEach(item => { if(!item.status){ num++; } }); return num; } }, remove(index){ console.log(index) this.todoList.splice(index,1) }, addTodo() { console.log("在这里设置一个新值"); this.todoList.push({ info:'键盘输入', status: false }) }, switchChange(index){ this.todoList[index].status = !this.todoList[index].status; }}

