Flutter高阶技术:如何实现自定义日期选择器
自研日期选择器不仅支持多国际语言,而且也能使您的应用程序用户可以轻松地从日历中选择日期,提供时尚、用户友好的界面。话不多说,现在直接让我们构建一个自研日期选择器,代码如下:
showZsDatePicker(context: context,
initialDate: DateTime.now(),
initialEntryMode: DatePickerEntryMode.calendarOnly,
firstDate: DateTime.now().subtract(const Duration(days: 730)),
lastDate: DateTime.now().add(const Duration(days: 7300)),
locale: const Locale('zh'));
【解析】
initialDate: DateTime.now() => 设置初始化日期为目前日期
initialEntryMode: DatePickerEntryMode.calendarOnly => 用户只能从日历网格中选择日期
firstDate: DateTime.now().subtract(const Duration(days: 730)) => 目前日期 - 30天
lastDate: DateTime.now().add(const Duration(days: 7300)) => 目前日期 + 30天
locale: const Locale('zh') => 设置所支持的语言为中文
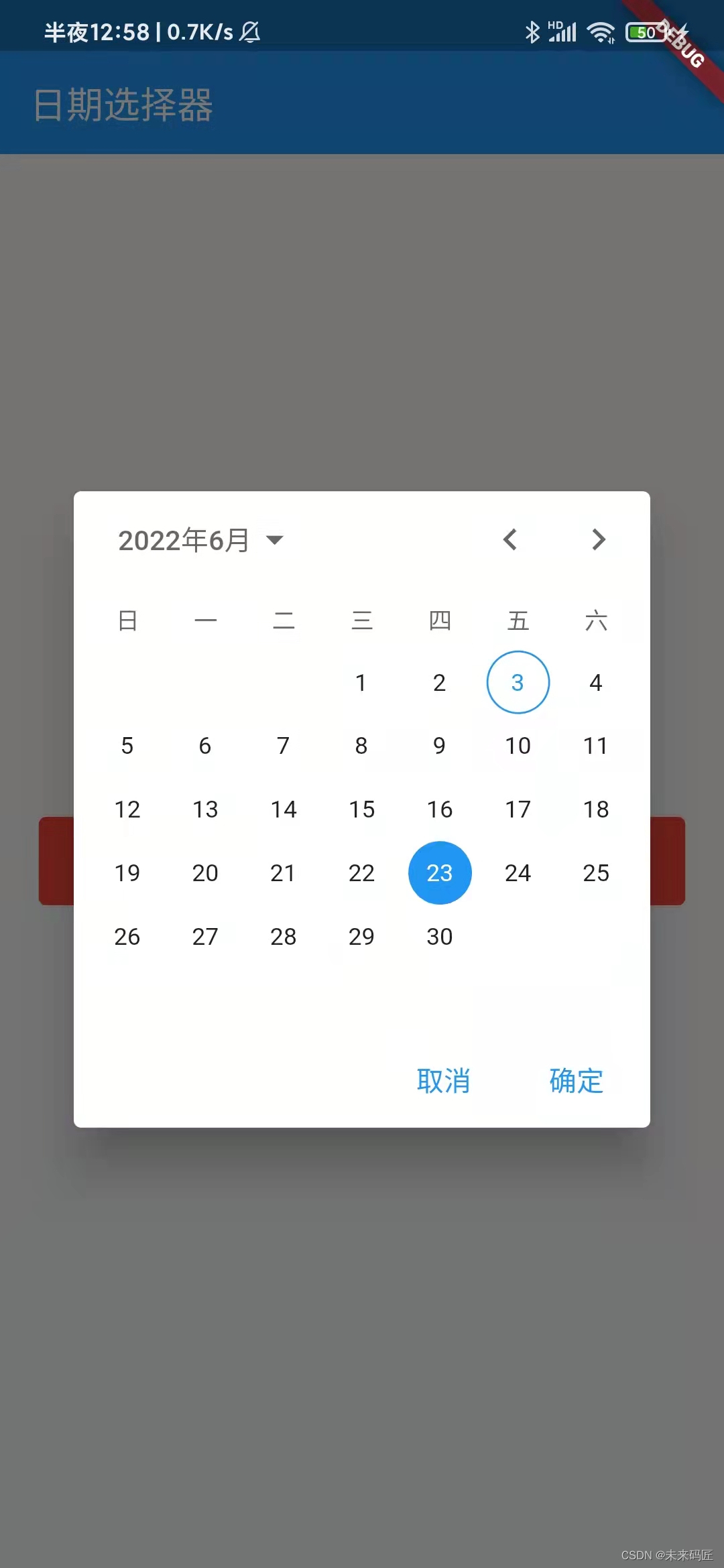
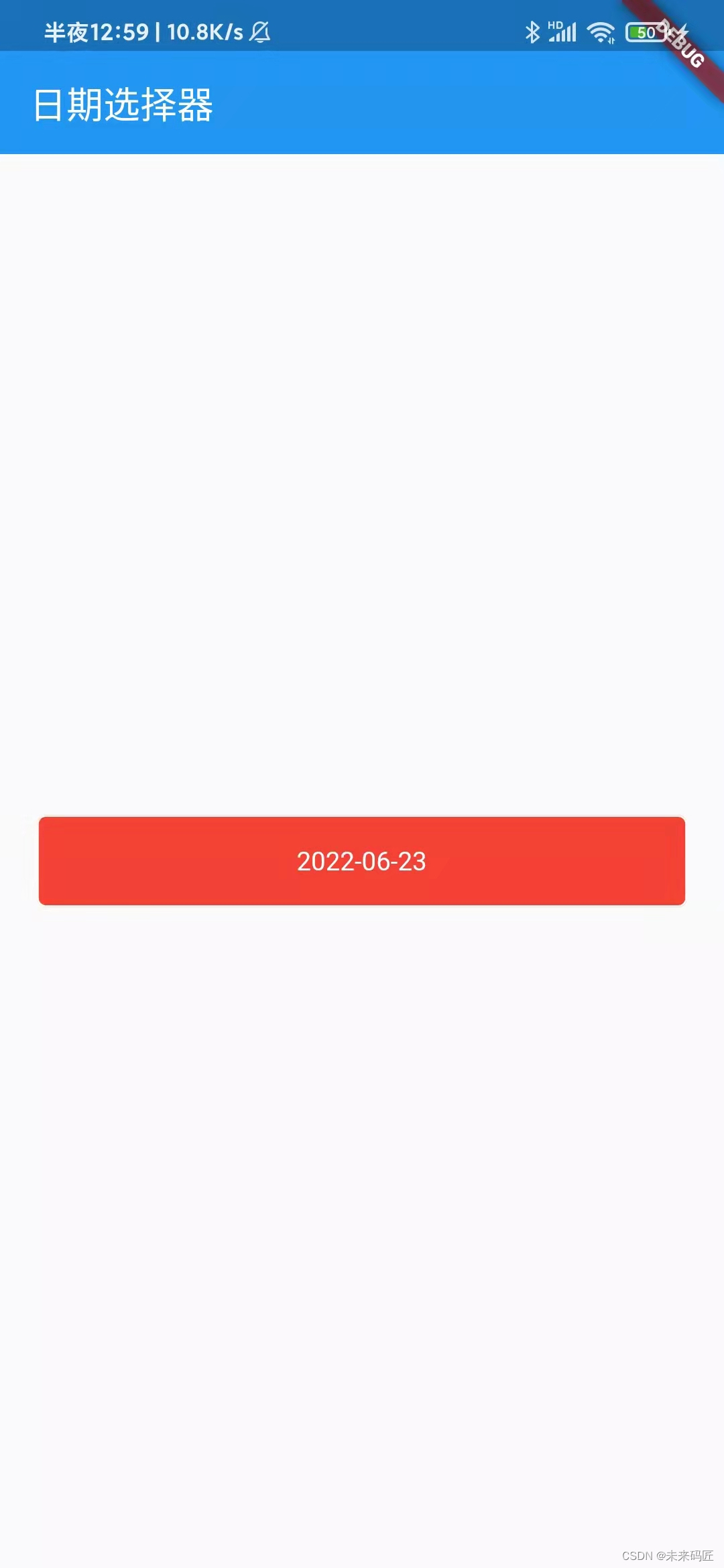
运行效果,如下图所示:




具体的代码,下载如下:
Flutter高阶技术:如何实现自定义日期选择器![]() https://download.csdn.net/download/qq_29901385/85531259
https://download.csdn.net/download/qq_29901385/85531259
您的鼓励将是我创作的最大动力。
【作者声明】
本篇经验系本人依照真实经历原创,需要转载到博客、自媒体平台、技术网站等,未经许可,严格遵守本人的知识版权,谢绝转载。如想转载,请联系本人授权。
联系邮箱:[email protected]


