【阶梯进度条实现方法】
阶梯进度条实现方法
主要针对进度指针的计算方式,无样式代码
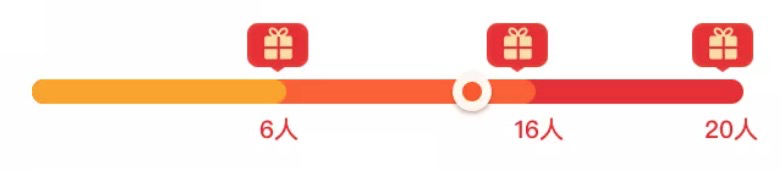
图一

图二

进度条阶梯数量为动态的 最少数量为一个阶梯
阶梯为平分进度但是每个阶梯的达成人数式是不一样的
看下图为三阶梯式的进度条

后台数据格式

一阶梯:累计邀请3个人 可达成 完成当前阶梯需要邀请3人
二阶梯:累计邀请6个人 可达成 完成当前阶梯需要邀请3人
三阶梯:累计邀请10个人 可达成 完成当前阶梯需要邀请4人
假如邀请了3个人完成了第一阶梯那么进度条的进度应该是当前阶段进度的100%,总进度的33%
可以判断领奖状态为可领奖时 拿这个阶梯索引加1 与 阶梯数组总长度 换算百分比就出来了,不用算当前阶梯的进度 就可以直接换算总进度了
假如总邀请了4个人完成了第一阶梯,并且在二阶梯完成了1/3 的进度
这个时候总进度该怎么算
使用循环 先判断已完成的阶梯
他完成了一阶梯 那么进度就是33%
然后计算在第二阶梯已邀请的人数
我这里是后台返回了 当前阶梯还需要还需要邀请多少人
那么我可以直接拿当前阶梯的达成人数减去上一个阶梯的达城人数
就算出来了 完成当前阶梯所需的人数
拿到当前阶梯所需的人数 减去 当前阶梯还需要还需要邀请多少人
就得出来当前阶梯已经邀请了多少人 == 1
那么在第二阶梯里的进度就是33%
这个时候就需要计算总进度了
我们已经有了第一阶梯占总进度的33%
第二阶梯站总进度的百分比 = (完成当前阶梯所需的人数 / 当前阶梯已经邀请了多少人)/ 阶梯数量
11% = (1/3)/ 3
在拿上面的已完成总进度加上当前阶段所占的总进度就得出
33% + 11% = 44%
这种做法可以避免在活动进行中的时候,后台修改了某个阶梯的达成人数导致的前端进度计算出错的问题,不使用总数计算也是为了防止修改已完成阶梯的达成人数。
代码实现
<template><div><lyzProgress :width="percentageNum"></lyzProgress></div></template><script>import lyzProgress from '@/components/lyz-progress/lyz-progress.vue'export default { components: { lyzProgress }, props: { progress: { type: Array, default: () => { return [ { stageId: 1, // 阶段id sort: 0, // 序号 gradeNum: 3, // 达标人数 disableStatus: 1, // "禁用状态 0禁用 1不禁用" rewardStatus: 1 // 领奖状态 0不可领奖 1可以领奖 }, { stageId: 10, // 阶段id sort: 1, // 序号 gradeNum: 6, // 达标人数 disableStatus: 1, // "禁用状态 0禁用 1不禁用" rewardStatus: 0 // 领奖状态 0不可领奖 1可以领奖 }, { stageId: 11, // 阶段id sort: 2, // 序号 gradeNum: 10, // 达标人数 disableStatus: 1, // "禁用状态 0禁用 1不禁用" rewardStatus: 0 // 领奖状态 0不可领奖 1可以领奖 } ] } } }, data() { return { numTemp: 2, percentageNum: 0 } }, mounted() { this.getProgressNum() this.$nextTick(() => { console.log(this.percentageNum) }) }, methods: { percentage(val, total) { if (val === 0 || total === 0) { return 0 } const i = (Math.round(val / total * 10000) / 100.00) if (i > 100) { return 100 // 小数点后两位百分比 } else if (i <= 100 && i >= 0) { return i // 小数点后两位百分比 } else { return 0 // 小数点后两位百分比 } }, // 阶梯进度条算法 getProgressNum() { this.percentageNum = 0 for (let index = 0; index < this.progress.length; index++) { let differenceNum = 0 const item = this.progress[index] if (item.rewardStatus === 1) { this.percentageNum = this.percentage(index + 1, this.progress.length) } else { let s = 0 // 当前阶段达成所需人数 s = index === 0 ? item.gradeNum : item.gradeNum - this.progress[index === 0 ? 0 : index - 1].gradeNum differenceNum = s - this.numTemp // 当前阶段已邀请人数 this.percentageNum += this.percentage(differenceNum, s) / this.progress.length return } } } }}</script><style scoped lang='scss'></style>计算出的进度

我项目中用了几次,这个计算还是比较有意思的,所以就记录一下!
个人uniapp插件主页


