HarmonyOS应用开发1
创建项目
-
第一步:启动应用后,提示是否创建启动程序脚本,方便后续模板选择。
-
第二步:使用华为云 npm 包管理工具。
-
第三步:创建 or 导入项目。
-
第四步:选择项目类型及模板。
为了满足应用在多设备上运行的开发需求,DevEco Studio 2.1 Release 在原有单设备工程模板的基础上,新增了 11 个跨设备工程模板。开发者可根据工程向导,依次挑选模板和设备类型,轻松创建跨设备工程,自动生成示例代码和相关资源。
-
第五步:创建工程项目
-
第六步:查阅并关闭开发简易提示。
-
第七步:项目自动下载对应的依赖及文件,这一步直接点击运行则会有错误提示。
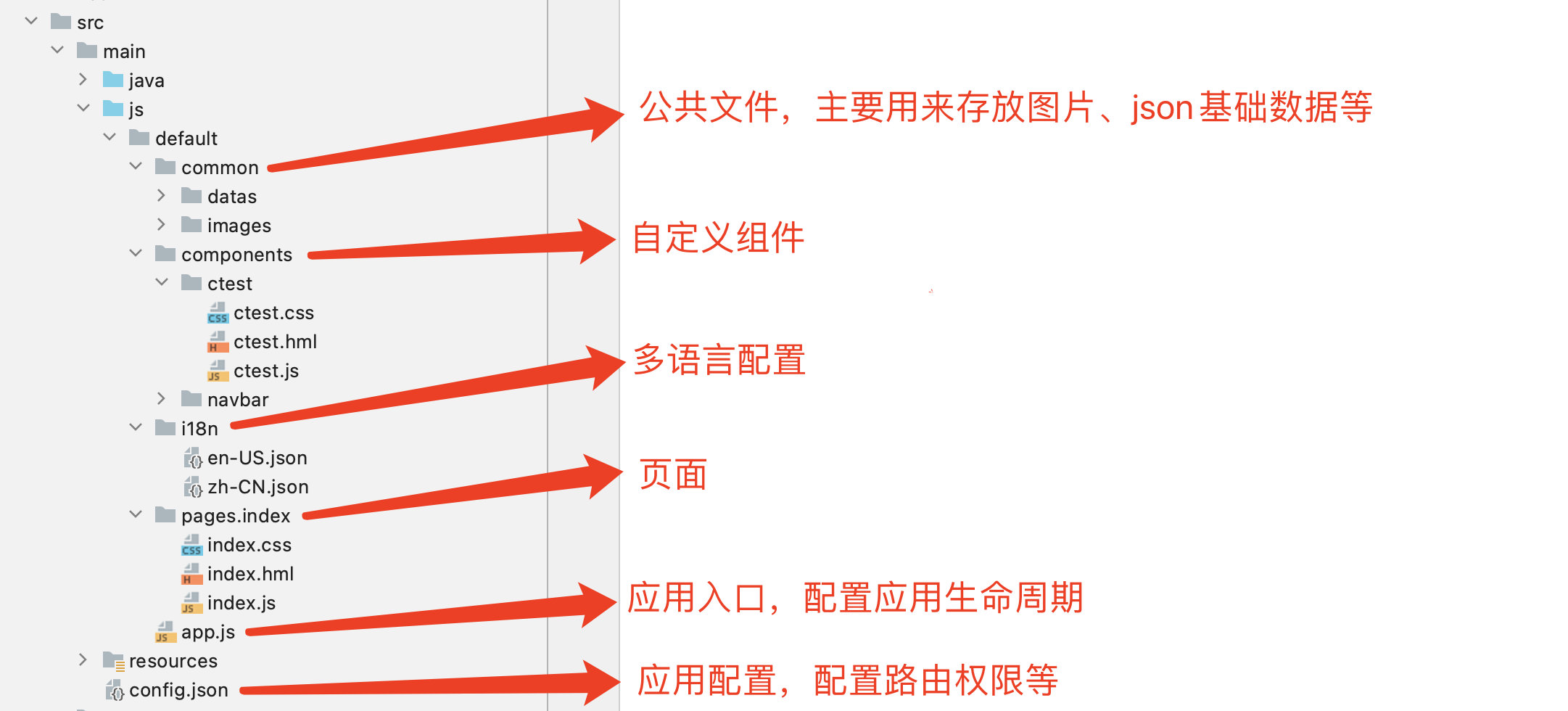
开发目录介绍
JS FA 应用的 JS 模块 (entry/src/main/js/module) 的典型开发目录结构如下:

目录结构中文件分类如下:
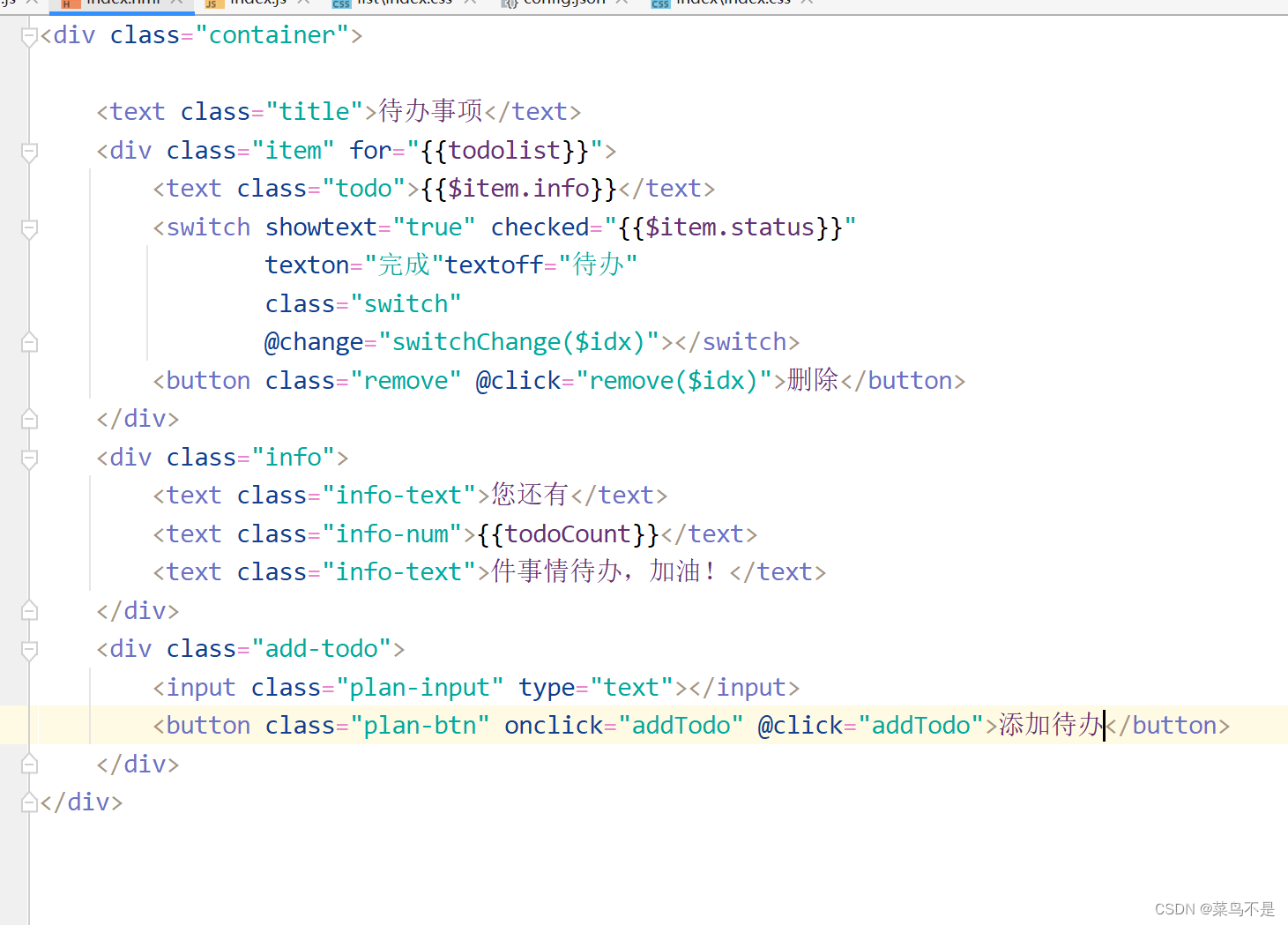
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
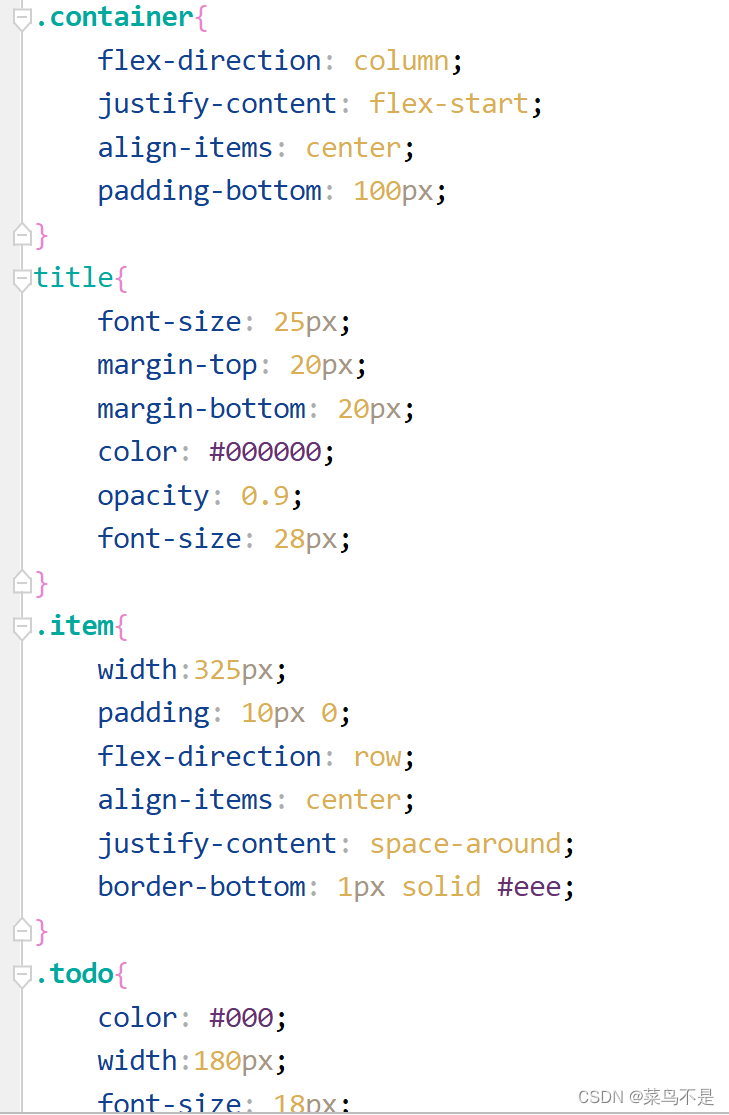
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
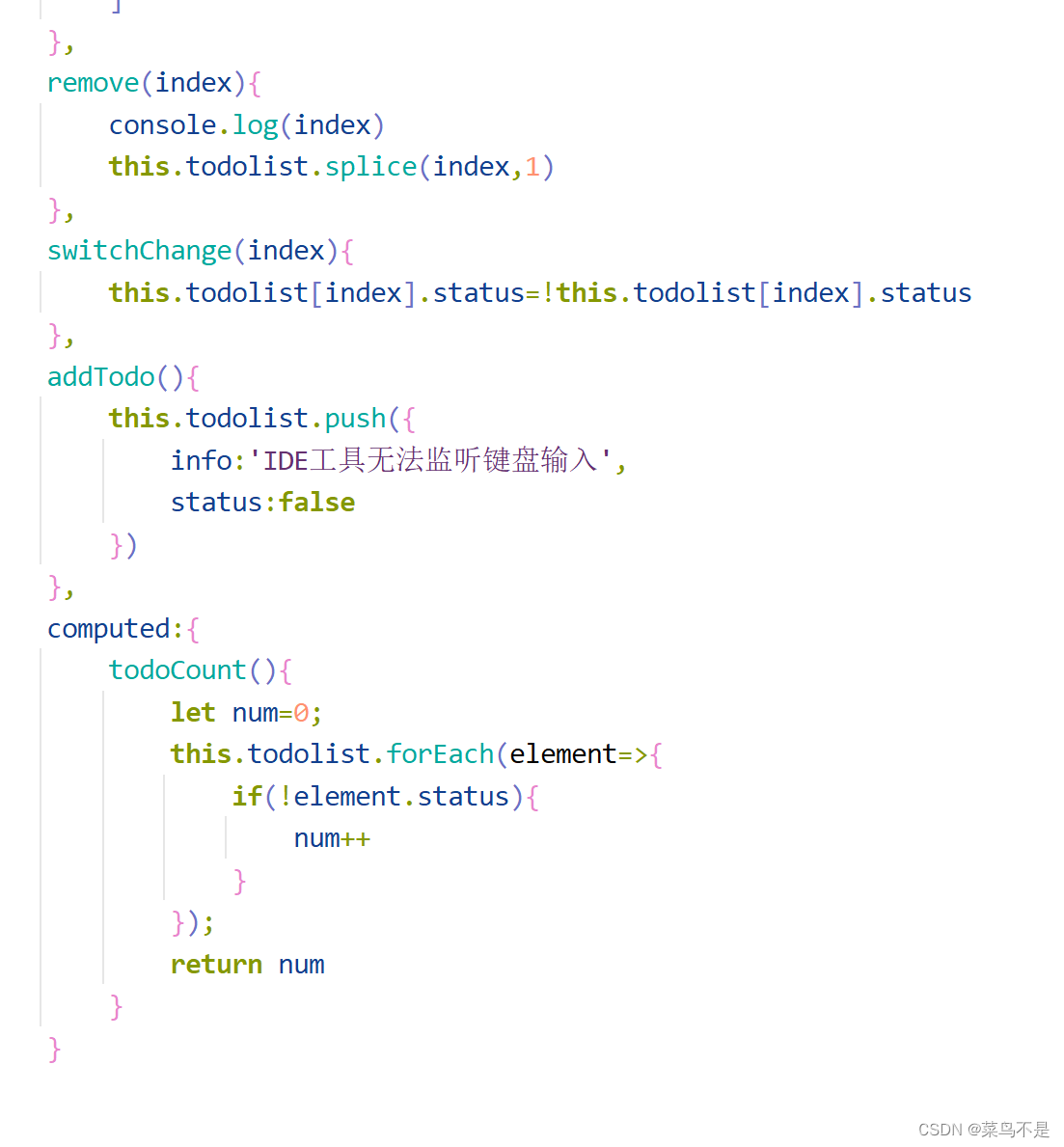
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
记事本删除添加案例