DevEco Studio 实现横向滚动
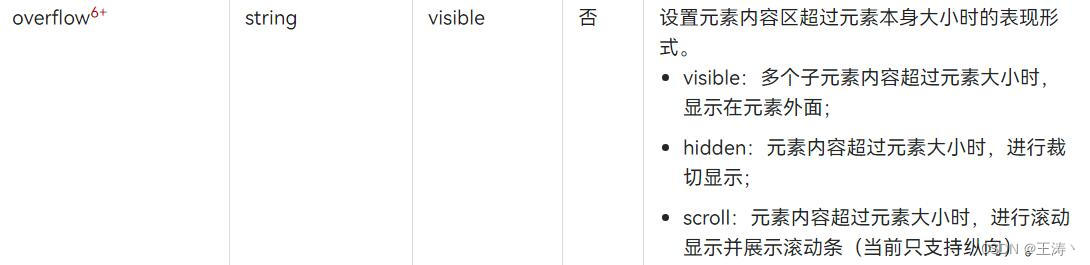
首先,在华为的鸿蒙开发者文档里,overflow组件中 scroll 显示当前只支持纵向。

在实验的过程中我们不仅要用到纵向滚动,也需要用到横向滚动,这个时候会发现 overflow 组件不支持横向,那我们只能使用别的方法,可是别的方法不仅复杂,也很难实现我们需要的结果,那怎么办呢?
在多次实验和测试的情况下,我发现DevEco Studio可以使用简单的方法来实现横向滚动,而这个简单的方法就是上文提到的 overflow :scroll,那么如何实现,就由我来给大家解答。
首先,我们创建页面时初始化的页面是没办法实现横向滚动的,所以我们需要另外设计一个页面,页面当然是放在大页面里的。

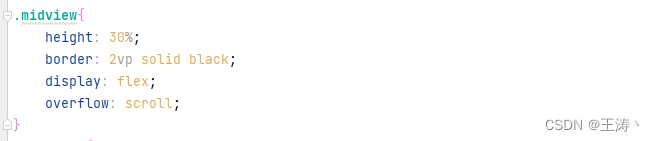
当我们在编写css的时候,我们将宽度省略,不设置宽度,高度正常设置。然后使用 overflow:scroll 就可以实现了。

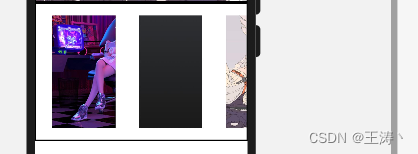
实现的结果如图。

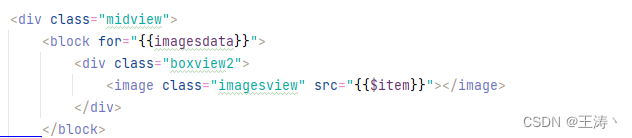
下面是我使用的代码,仅供大家参考。
.container { display: flex; flex-direction: column; width: 100%; height: 100%;}
.midview{ height: 30%; border: 2vp solid black;/* display: flex;*/ overflow: scroll;}
.boxview2{ width: 30%; height: 90%; margin: 20vp;}
.imagesview{ height: 100%; width: 100%;}


