Web前端 | HTML基本标签、实体符号、表格、超链接、列表
✅作者简介:一位材料转码农的选手,希望一起努力,一起进步!
📃个人主页:@每天都要敲代码的个人主页
🔥系列专栏:Web前端
💬推荐一款模拟面试、刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习
目录
一:HTML概述
1. B/S架构和C/S架构
2. HTML是什么
3. 第一个HTML页
二:HTML实操
1. HTML基本标签
2. HTML的实体符号
3. HTML的表格
4. 图片和超链接
5. HTML列表(了解)
结束语
一:HTML概述
1. B/S架构和C/S架构
B/S架构:Browser / Server (浏览器/服务器的交互形式)
(1)Browser支持哪些语言:HTML、CSS、JavaScript
(2)写HTML CSS JavaScript代码的职位叫做:WEB前端开发工程师;前端页面上的图片需要UI设计师完成。
(3)S是服务器端Server,Server端的语言很多:C C++ Java python.....(我们主要是使用Java语言完成服务器端的开发)(4)B/S架构的系统的优点和缺点(网页版)
优点:升级方便,只升级服务器端代码即可;维护成本低
缺点:速度慢、体验不好、界面不炫酷
(5) 企业内部的解决方案都是采用B/S架构的系统,因为企业内部办公需要的一些系统
不需要炫酷,不需要特别好的用户体验,只要能做数据的增删改查即可。并且企业内部更注重维护的成本。(6)B/S架构的系统代表:京东、百度、天猫....
C/S架构:Client / Server (客户端/服务器端的交互形式)
(1)C/S架构的系统的优点和缺点(APP版)
缺点:升级麻烦,维护成本较高
优点:速度快,体验好,界面炫酷(娱乐型的系统多数是C/S架构的。)(2)常见的C/S架构的系统:QQ、微信、支付宝 ....
2. HTML是什么
(1)HTML: Hyper Text Markup Language (超文本标记语言)
由大量的标签组成,每一个标签都有开始标签和结束标签。超文本: 流媒体、图片、声音、视频....
(2) HTML开发的时候使用普通的文本编辑器就行,创建的文件扩展名是.html或者.htm
HTML也有专业的开发工具,例如:DreamWeaver、HBuilder.....(3)直接采用浏览器打开HTML文件就是运行。
(4)HTML是谁制定的? W3C:世界万维网联盟
W3C制定了HTML的规范,每个浏览器生产厂家都会遵守规范;HTML程序员也会按照这个规范去写代码。
HTML规范目前最高的版本是:HTML5.0,简称H5W3C制定了很多规范:HTML/XML/http协议/https协议......
为了方便中国web前端程序员的开发,提供大量的帮助文档,为开发提供方:
w3school:先出现的,和W3C没有关系
w3cschool:后出现的,和W3C也没有关系
3. 第一个HTML页面
(1)这是HTML的注释
(2)加上就表示HTML5语法。去掉就表示HTML4.0
(3)HTML不区分大小写,语法松散不严格。
网页的<a href="https://www.csdndoc.com/tag/%e6%a0%87%e9%a2%98" title="View all posts in 标题" target="_blank" style="color:#0ec3f3;font-size: 18px;font-weight: 600;">标题</a> 网页的主体内容,欢迎学习HTML!
二:HTML实操
1. HTML基本标签
(1)段落标记:
段落标记
(2)标题字:是HTML预留的格式,1-6
标题字1
标题字2
标题字3
标题字4
标题字5
标题字6
(3)换行,独目标记
Hello
World!(4)水平横线,独目标记
(5)预留格式
for(int i=0;i<10;i++){ System.out.println("Hello");}(6)删除字
删除字(7)插入字
插入字(8)粗体字
粗体字(9)斜体字
斜体字(10)右上角加字
10m(11)右下角加字
10n(12)font字体标签
字体标签效果展示:
HTML基本标签 黛玉葬花》是文学名著《红楼梦》中的经典片段。
林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。
她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。
贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。
标题字1
标题字2
标题字3
标题字4
标题字5
标题字6
Hello
World!for(int i=0;i<10;i++){System.out.println("Hello");}
删除字
插入字
粗体字
斜体字
10m
10n
字体标签
2. HTML的实体符号
体符号特点:以&开始,以;结束;< 是小于号, > 是大于号
(1)空格
a ba &nbps; &nbps; &nbps; &nbps; &nbps; b(2)大于号
a &qt; b(3)小于号
a < b效果展示:
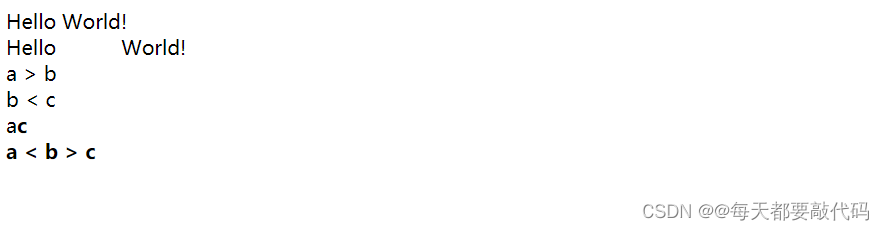
HTML实体符号 HelloWorld!
Hello World!
a > b
b < c
ac a < b > c
3. HTML的表格
(1)基本表格
1. table是整个表格框架
(1)border="1px" 设置表格的边框为1像素宽度
(2)width="300px" 设置表格的宽度为300像素宽度,也可以写成百分比的形式,例如:width="60px" 占整个窗口的60%
(3)height="100px" 设置表格的高度为100像素宽度
(4)align = "center" 对齐方式为中间对齐,也可以使用标签
2. tr代表一行
3. td代表一行里的一个格子
HTML表格 员工信息表
1 2 3 4 5 6 7 8 9
(2)单元格合并
(1)row(行)合并的时候,删除“下面的”单元格,保留上面的;然后使用rowspan
(2)col(列)合并的时候,对删除哪个没有要求,都可以;然后使用colspan(3)例如:6和9合并,6在上面,我们删除9,然后使用rowspan合并
7和8合并,左右关系,删除或保留那个都可以,然后使用colspan
HTML表格
1 2 3 4 5 6 <!-- 7 -->8 <!--9 -->
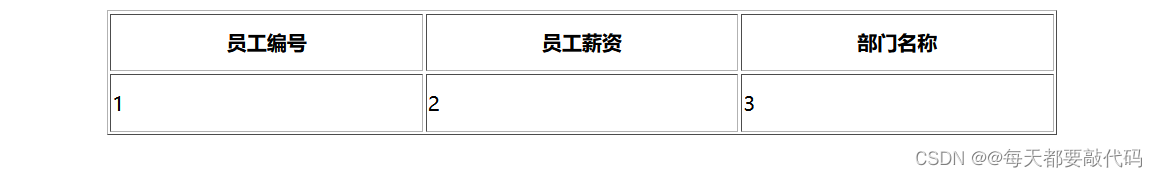
(3)th标签
th 标签也是单元格标签,比td多的是居中、加粗!
HTML表格
员工编号 员工薪资 部门名称 1 2 3
(4)thead、tbody、tfoot标签
thead tbody tfoot 在table中不是必须的,只是这样做便于后期的JS代码的编写;本质就是把整个表分为:头、体、尾三部分!
thead tbody tfoot
员工编号 员工薪资 部门名称 1 2 3 a b f d 1 2 3 4. 图片和超链接
(1)背景颜色和背景图片
(1)bgcolor:设置背景颜色
(2)backgroud:设置背景图片(3)这张图片我是在HBuilder建了一个img目录,把图片复制进去,然后使用的相对路径
背景颜色和背景图片 (2)HTML图片img标签
(1)设置图片宽度和高度的时候,只设置宽度,高度会进行等比例缩放。
(2)img标签就是图片标签
(3)src属性是图片的路径
(4)width设置宽度,height设置高度
(5)title设置鼠标悬停时显示的信息
(6)alt设置图片加载失败时显示的提示信息图片img (3)超链接
(1)a标签就是超链接标签
(2)href:hot references 热引用,href属性后面一定是一个资源的地址(url)。
href后面的路径可以是绝对路径也可以是相对路径,可以是网络中某个资源的路径,也可以是本地资源的路径!(3)超链接可以是文字超连接,也可以是图片超连接
(4)超链接有一个target属性;可取值:
_blank : 新窗口
_self : 当前窗口(默认就是这种方式。)
_top : 顶级窗口
_parent : 父窗口(5)超链接的作用:通过超链接可以从浏览器向服务器发送请求。
浏览器向服务器发送数据(请求:request)
服务器向浏览器发送数据(响应:response)
B/S结构的系统:每一个请求都会对应一个响应。
(6)用户点击超链接和用户在浏览器地址栏上直接输入URL,有什么区别?
本质上没有区别,都是向服务器发送请求。从操作上来讲,超链接使用更方便。超链接 百度百度新闻新浪008的超连接5. HTML列表(了解)
(1)有序列表
(1)
,表示有序列表;并且可以嵌套使用
(2)前面的标记,默认是阿拉伯数字1,2,3......,也可以用type属性自己定义为:大小写英语字母A,a、大小写罗马数字I,i
有序列表
- 中国
- 安徽
- 合肥
- 阜阳
- 太和
- 北京
- 上海
- 美国
- 日本
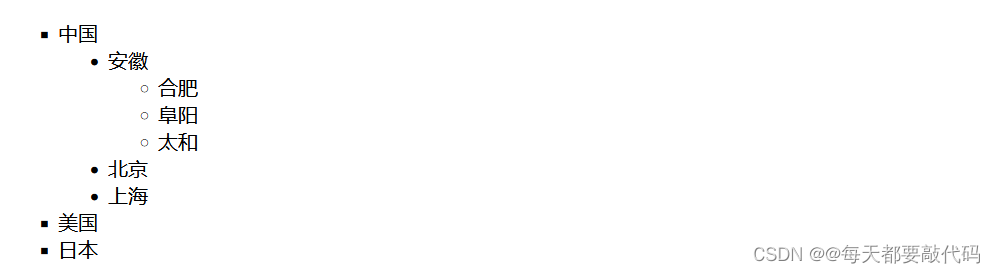
(2)无序列表
(1)
,表示无序列表;并且也可以嵌套使用
(2)前面的标记,默认是:实心圆、空心圆、黑方框,也可以使用type属性自己定义;
square是黑方框、disc是实心圆、circle是空心圆
有序列表
- 中国
- 安徽
- 合肥
- 阜阳
- 太和
- 北京
- 上海
- 美国
- 日本
结束语
今天的分享就到这里啦!快快通过下方链接注册加入刷题大军吧!
各种大厂面试真题在等你哦!
💬刷题神器,从基础到大厂面试题👉点击跳转刷题网站进行注册学习