Harmony在线教育app平台开发开发日志——day10
注册页面项目
注册页面主要需要完成以下几个内容
1.页面的基本样式,背景图片载入
2.验证码按钮设计
3.验证码点击后会有文字提示
4.按钮按下后会有再次发送的倒计时,且按钮不可继续按下
5.阅读协议后勾选框体才可对注册按钮进行操作
6.选择同意会自动勾选已阅读
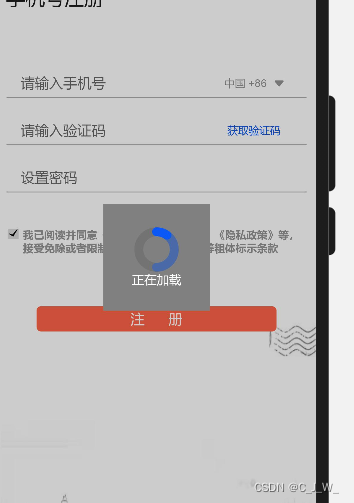
7勾选后注册会有加载图样
成果图片展示
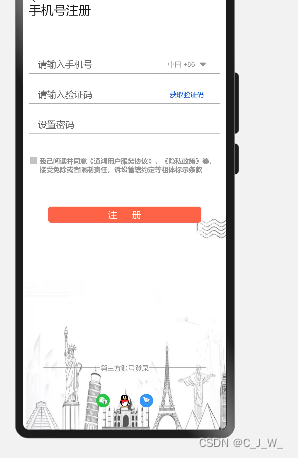
1.注册页面展示

2.验证码展示

3验证码点击文字提示

4.验证码按钮点击后的状态显示

5.未勾选阅读协议框体的提示

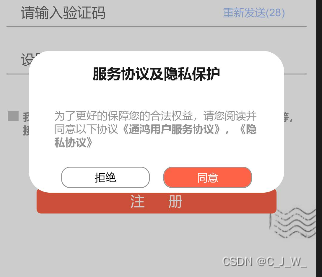
6点击同意后的效果

7.勾选已阅读后点击注册的加载页面

代码展示
1.HML
<element src="../loadingDialog/loadingDialog.hml" name="loading"></element><div class="container"> <div style="width: 100%;height: 40px;align-items: center;margin-top: 10px;"> <image src="common/icon/le.png" style="width: 16px;height: 16px;object-fit: contain;margin-left: 10px;"> </image> </div> <text style="width: 100%;height: 50px;font-size: 22px;padding-left: 10px;"> 手机号注册 </text> <form onsubmit="register"> <div style="width: 100%;flex-direction: column;align-items: center;margin-top: 50px;"> <div style="width: 94%;border-bottom: 1px solid #AAAAAA;justify-content: center;align-items: center;margin-top: 20px;"> <input type="text" style="width:65%;background-color: white;border-radius: 2px;"placeholder="请输入手机号"> </input> <select style="width: 35%;font-size: 12px;color:#949494;"> <option value="86" selected="true">中国 +86</option> <option value="250">美国 +250</option> <option value="SB">日本 +SB</option> </select>> </div> <div style="width: 94%;border-bottom: 1px solid #AAAAAA;justify-content: center;align-items: center;margin-top: 20px;"> <input type="text" style="width:65%;background-color: white;border-radius: 2px;"placeholder="请输入验证码"> </input> <button type="text" style="width: 35%;font-size: 12px;color: #949494;"onclick="getCode" disabled="{{isSend}}"> {{!isSend ?'获取验证码':'重新发送('+time+')'}} </button> </div> <div style="width: 94%;border-bottom: 1px solid #AAAAAA;justify-content: center;align-items: center;margin-top: 20px;"> <input type="text" style="width:100%;background-color: white;border-radius: 2px;"placeholder="设置密码"> </input> </div> <div style="width: 94%;height: 50px;align-items: flex-start;margin-top: 40px;"> <image src="{{isRead?'common/icon/read-active.png':'common/icon/read.png'}}"onclick="read" style="width: 12px;height: 12px;object-fit: contain;margin-left: 2px;margin-top: 1px;"> </image> <text style="font-size: 12px;color: #949494;margin-left:5px;"> <span style="font-weight: bold;">我已阅读并同意《通鸿用户服务协议》,《隐私政策》等,接受免除或者限制责任,诉讼管辖约定等粗体标示条款</span> </text> </div> <div style="width: 94%;justify-content: center;align-items: center;margin-top: 50px;"> <input type="submit" class="reg_btn" >注 册 </input> </div> </div> </form> <div style="width: 80%;flex-direction: column;justify-content: space-around;align-items: center;margin-top: 250px;"> <div> <divider style="width: 35%;color: #949494;stroke-width: 1px;line-cap: round;"vertical="false"></divider> <text style="width: 30%;text-align: center;font-size: 12px;color: #949494;">第三方账号登录</text> <divider style="width: 35%;color: #949494;stroke-width: 1px;line-cap: round;"vertical="false"></divider> </div> <div style="width: 40%;align-items: center;justify-content:space-around;"> <image src="common/icon/wechat.png" style="width: 24px;object-fit: contain;"> </image> <image src="common/icon/qq.png" style="width: 24px;object-fit: contain;"> </image> <image src="common/icon/dingding.png" style="width: 24px;object-fit: contain;"> </image> </div> </div> <dialog id="isReadDialog" style="width: 80%;height: 160px;margin-bottom: 50%;"> <div style="width: 100%;height: 98%;flex-direction: column;align-items: center;justify-content: space-around;"> <div style="width: 80%;height: 30%;align-items: center;flex-direction: column;justify-content: space-around;"> <text style="font-size: 16px;font-weight: bold;">服务协议及隐私保护 </text> </div> <div style="width: 80%;height: 50%;align-items: center;flex-direction: column;justify-content: space-around;"> <text style="width: 100%;height: 100%;font-size: 12px;color: #949494;"> <span>为了更好的保障您的合法权益,请您阅读并同意以下协议</span> <span style="font-weight: bold;">《通鸿用户服务协议》,《隐私协议》</span> </text> </div> <div style="width: 80%;height: 20%;align-items: center;justify-content: space-around;"> <button style="width: 100px;height: 24px;background-color: white;border: 1px solid #949494;font-size: 12px;border-radius: 10px;text-color: black;"onclick="refuse"> 拒绝 </button> <button style="width: 100px;height: 24px;background-color: tomato;border: 1px solid #949494;font-size: 12px;text-color: white;border-radius: 10px;"onclick="agree"> 同意 </button> </div> </div> </dialog> <loading id="dialogComp"> </loading></div>.container { flex-direction: column; align-items: center; width: 100%; height: 100%; background-image: url("common/images/register_bg.jpg"); background-size: 100% 100%;}.reg_btn{ width: 80%; height: 40px; text-align: center; font-size: 16px; border-radius: 5px; background-color: tomato;}import prompt from '@system.prompt';export default { data: { isSend:false, isRead:false, time:90 }, getCode(){ this.isSend=true; prompt.showToast({ message:'验证码已发送,请注意查收', duration: 3000, bottom:'50%' }); var intervalID = setInterval(()=>{ if(this.time>1) {this.time--;} else { clearInterval(intervalID); this.isSend=false; } },1000); }, read(){ this.isRead=!this.isRead; }, refuse(){ this.$element("isReadDialog").close(); }, agree(){ this.$element("isReadDialog").close(); this.isRead=true; }, register(result){ if(!this.isRead) { this.$element("isReadDialog").show(); return } else { let loadingDialog = this.$child("dialogComp").$element("loadingDialog"); loadingDialog.show(); } }}

