初见vue
vue简介
英文官网*: https://vuejs.org/ *
中文官网: https://cn.vuejs.org/
Vue是什么?
-是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的特点*
1.采用组件化模式,直接封装到.vue上面,遵循 MVVM 模式
2.声明式代码,无需操作DOM,运行效率高, 适合移动/PC 端开发
3.使用虚拟DOM,本身只关注 UI, 但是也可以引入其它第三方库开发项目
与其它 JS 框架的关联
4. 借鉴 Angular 的模板和数据绑定技术
5. 借鉴 React 的组件化和虚拟 DOM 技术
Vue 周边库
1.vue-cli: vue 脚手架
2.vue-resource
3.Axios
4.vue-router: 路由
5.vuex: 状态管理
6.element-ui: 基于 vue 的 UI 组件库(PC 端)…
初识Vue:
1.Vue工作,必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
练习一个简单vue
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>初始vue</title> <!--多了vue的构造函数--> <script type="text/javascript" src="../js/vue.js"></script></head><body><!--容器1--><!--使用插值语法{{}},将name传入页面--><div id="root1"> <h1>hello {{name.toUpperCase()}},{{address}}</h1></div><div id="root2"> <h1>hello {{name}},{{address}}</h1></div><script type="text/javascript"> //阻止vue在启动时生成生产提示 Vue.config.productionTip=false //创建vue实例 new Vue({ el:'#root1', data:{ name:'张三',//如果还有参数直接加在后面 address:'长沙' } }) new Vue({ el:'#root2', data:{ name:'李四',//如果还有参数直接加在后面 address:'上海' } })</script></body></html>一个vue实例不能同时接管两个容器
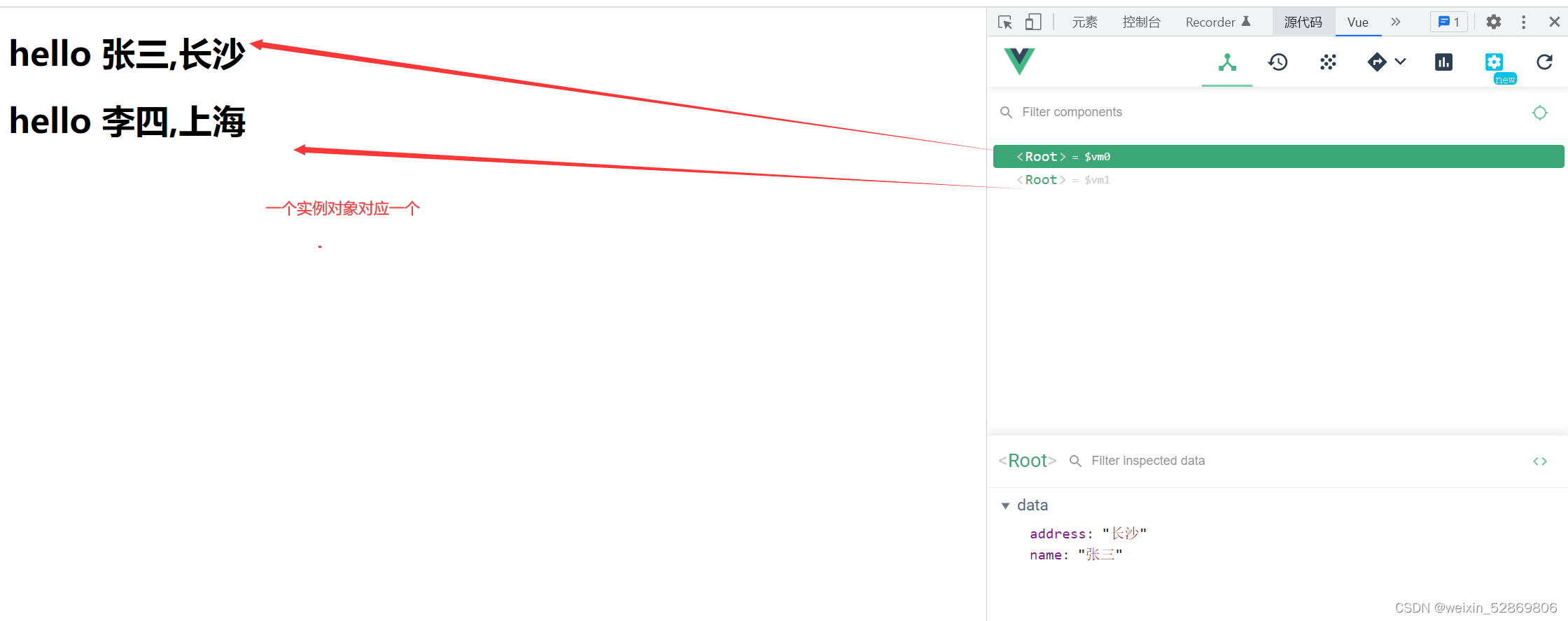
容器和实例只能够一一对应,两个实例对象是两个不同的容器

用开发者工具查看容器(data中的数据发生变化,页面自动更新)

注意:写Vue需要引入依赖包
可以进入vue.js官网进行下载https://vuejs.bootcss.com/guide/installation.html

下载完成后你可以直接复制到你编写代码的文件中,直接进行引入,也可以参考vue的官网文档